Enlighter 是一款免费、易于使用的 WordPress 语法高亮工具。以提供漂亮的代码外观。使用简单方便,是 WordPress 里不错的代码高亮软件。Enlighter提供了十几种模板主题,可以根据自己喜好进行设置。实在不行也可以自己动手创建主题。
内容导读
- 安装插件
- 设置主题
- 部分优化
- 使用
- 代码实操
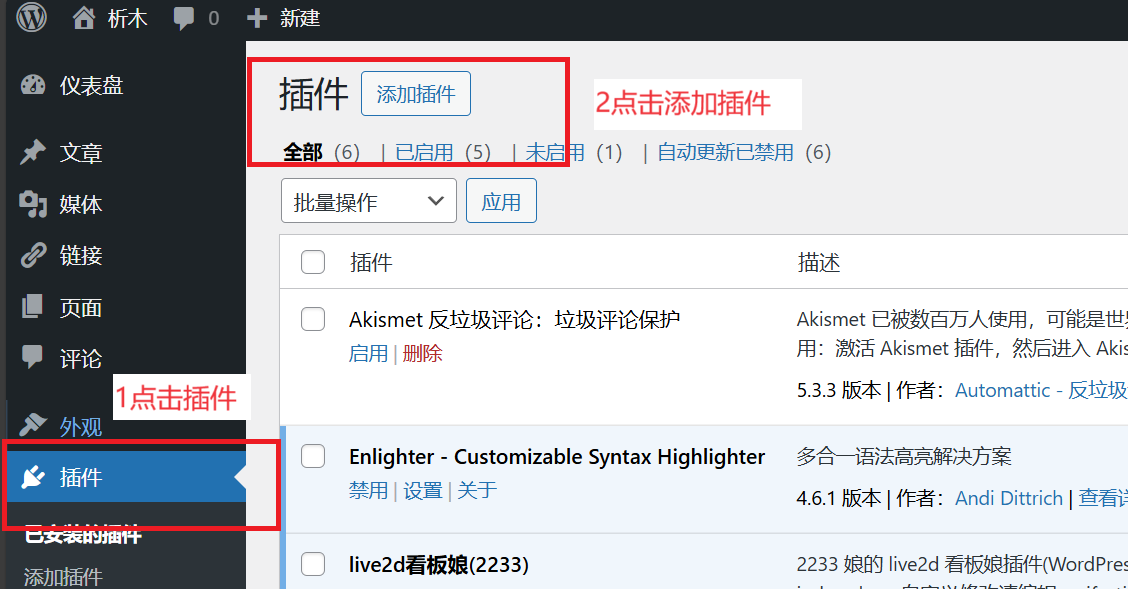
1.安装插件:
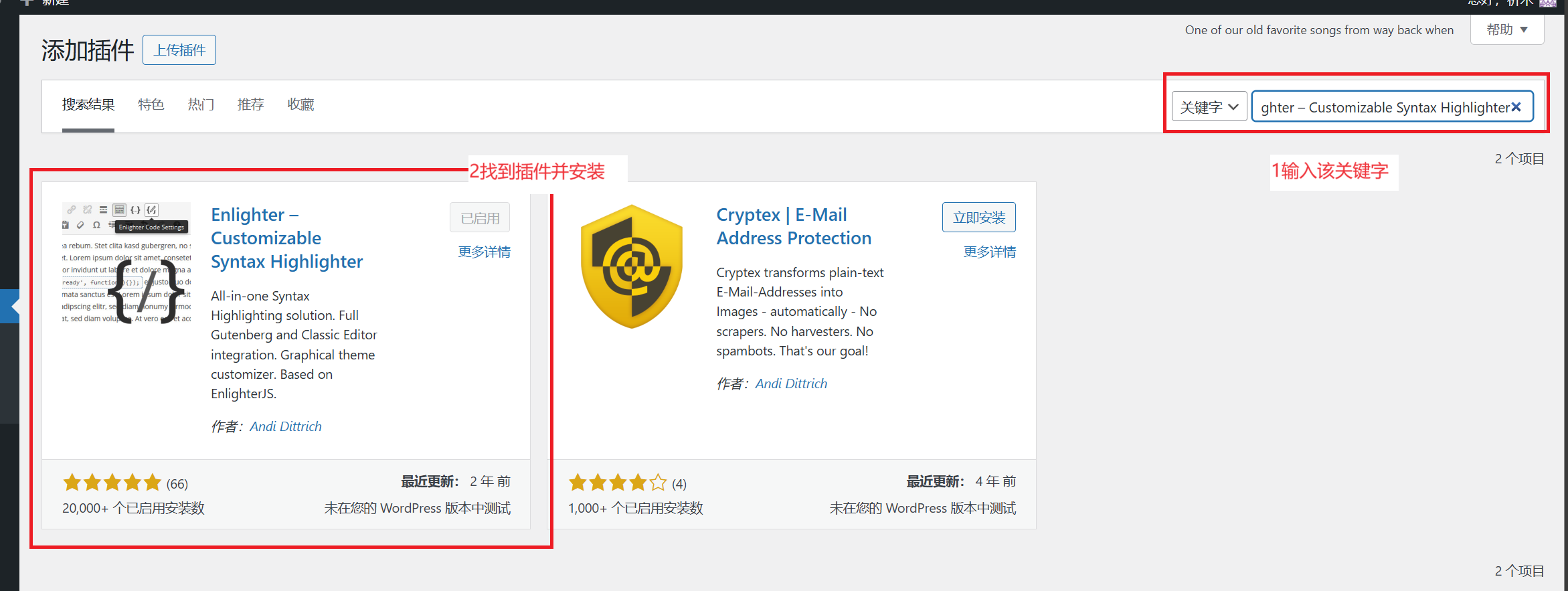
方案一,可以直接前往wordpress的插件市场进行下载直接搜索Enlighter – Customizable Syntax Highlighter安装后并启用就行。


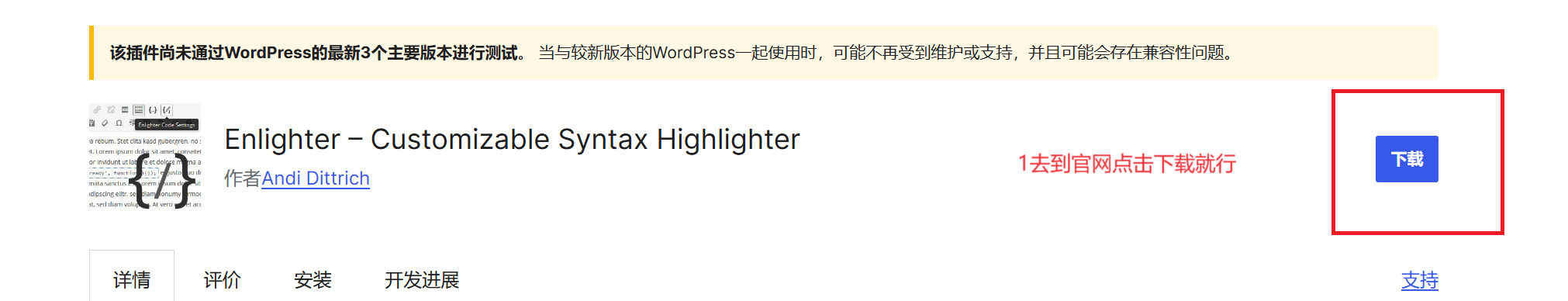
方案二,自己手动安装,前往官网下载插件,或者使用我提供的文件,在解压后上传到word press的插件目录,再到后台的插件管理启用就行。



2.设置主题
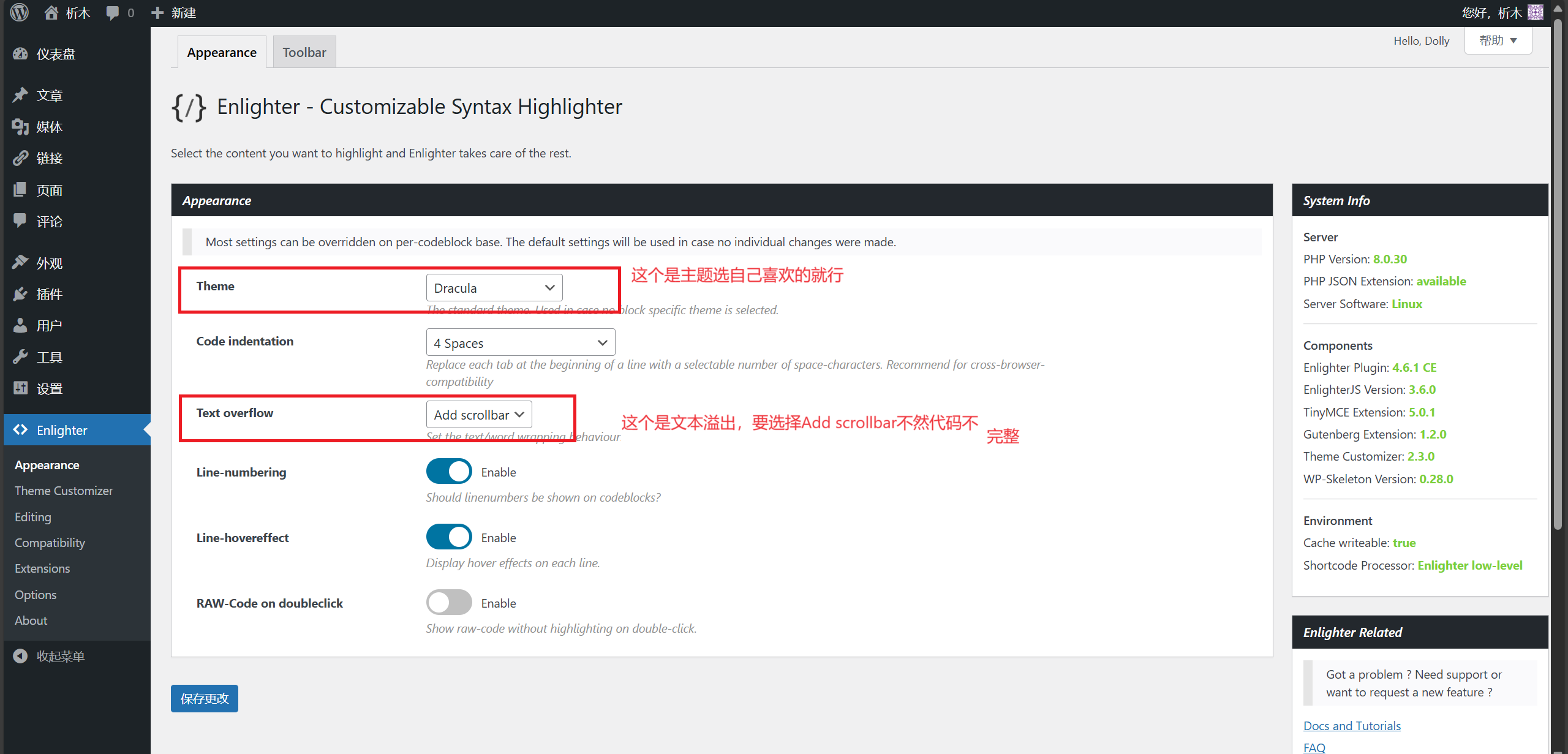
安装(一般安装启用后会自动进行跳转)过后Enligter会出现在左侧工具栏直接点击,进行外观的设置,

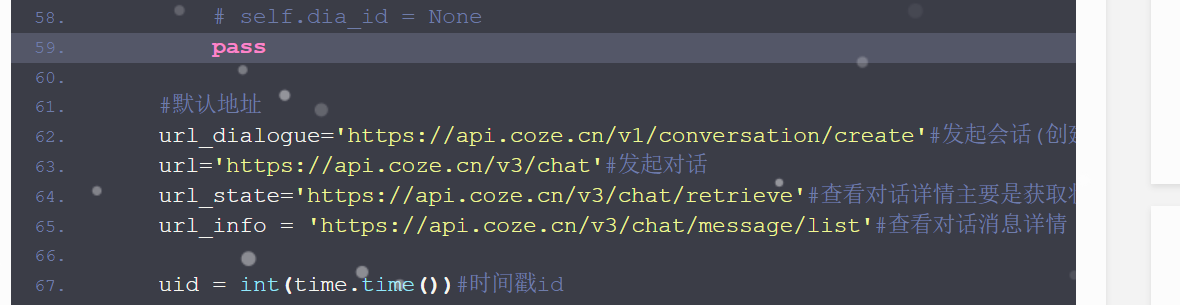
首先设置主题点击(Theme)选项,并选择Dracula这个主题是暗色系的(个人感觉不错),在进行文本溢出(Text overflow)的选择,点击后选择Add scrollbar,不然就会出现下面那张图的问题代码会残缺,

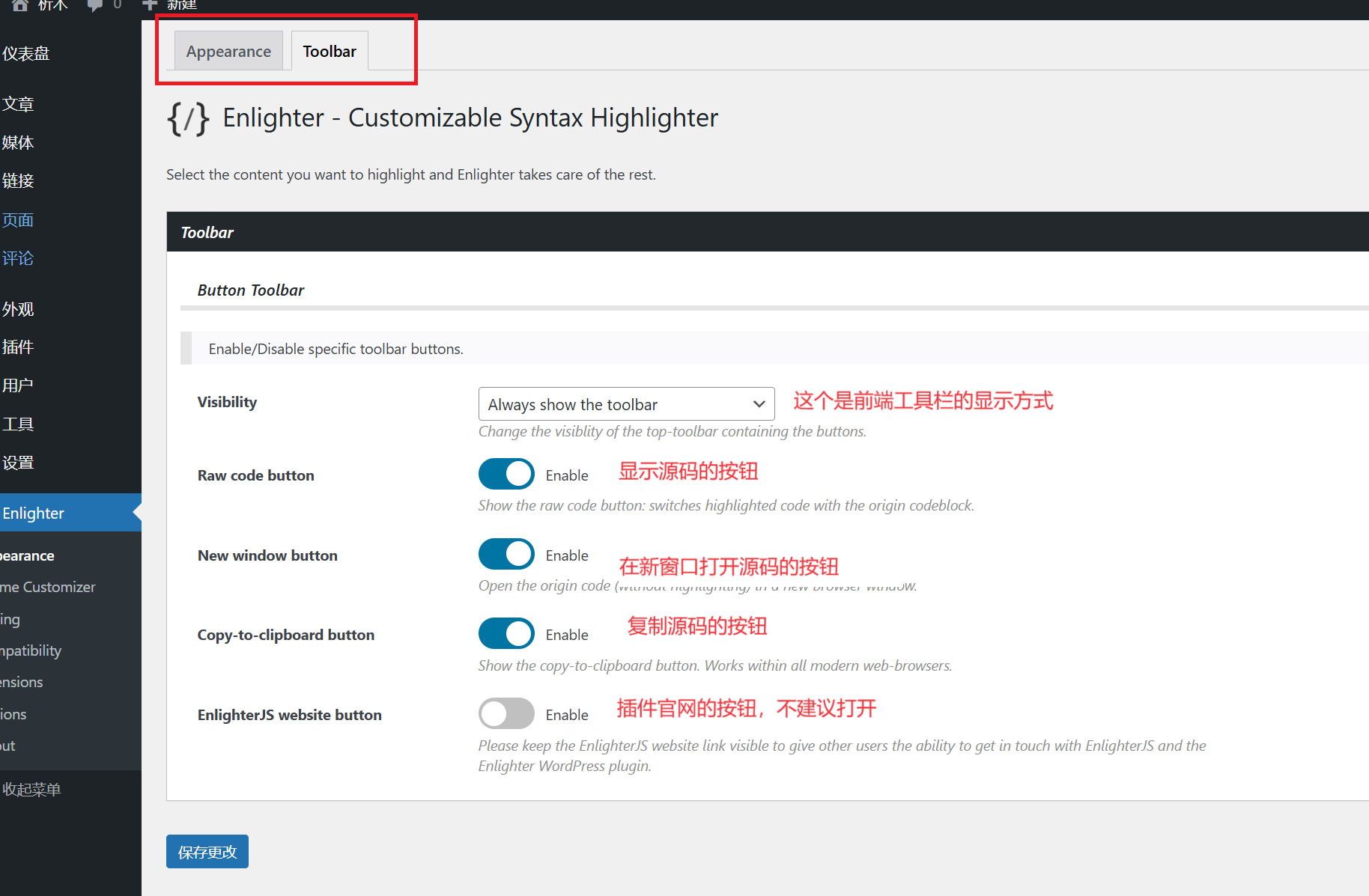
继续在进行工具栏(这里是前端展示代码的工具栏)的设置,

主要是设置显示的选项及其固定方式,关闭最后一个选项就行,剩下的三按钮按需设置就行。到这里基本就可以使用了(其实还有很多选项可以自行研究)。
对了设置完记得点左下角的保存更改。
3.部分优化
原装的前端展示会有点硬而且全是英文(如图),不够圆润俺不喜欢,接下来通过修改它本身的js和css来达到我的目的。
![]()
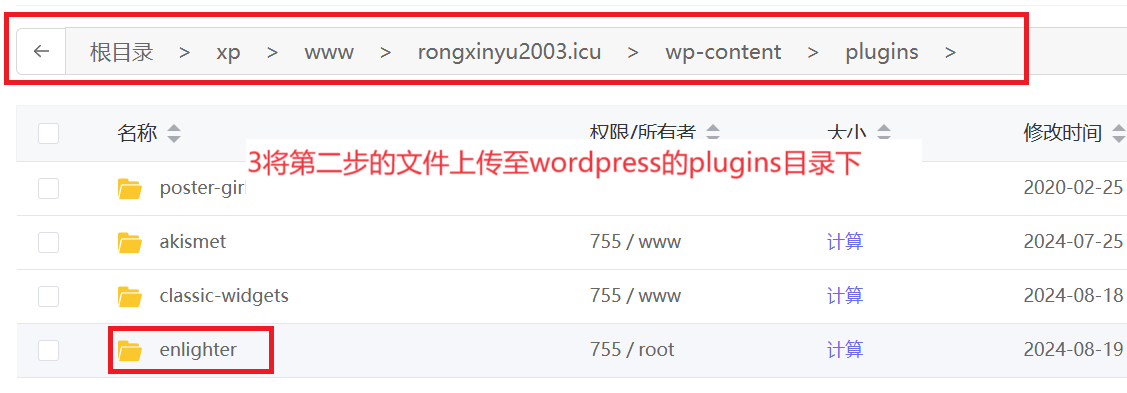
首先修改右边的英文,找到插件的存放目录具体路径如下图,

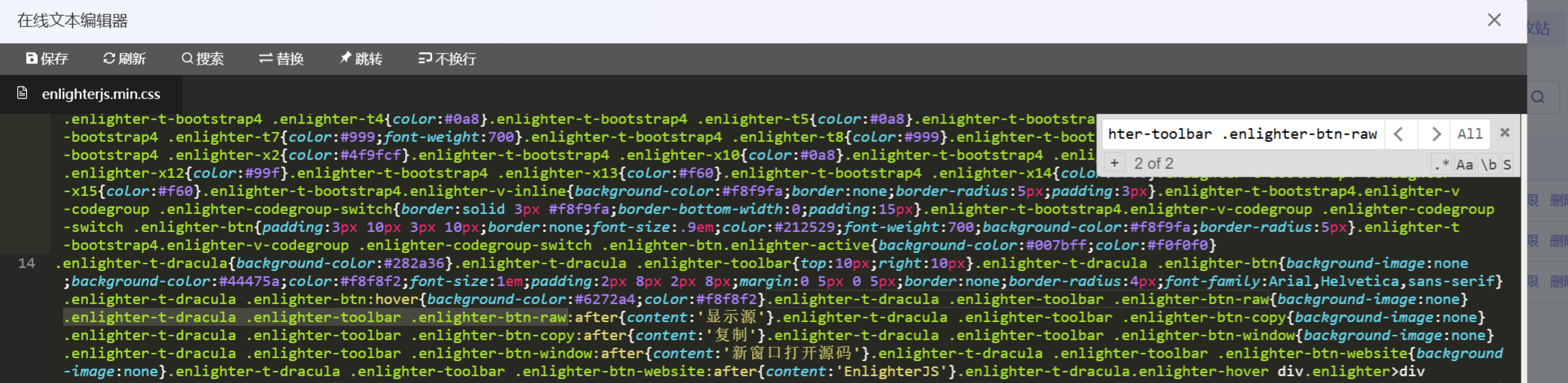
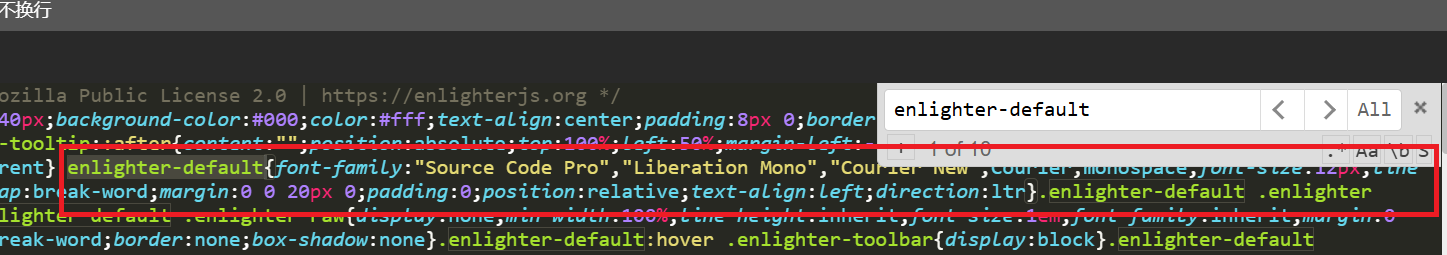
可以看到有一个js和css文件首先修改css文件,打开css文件后搜索.enlighter-t-dracula .enlighter-toolbar .enlighter-btn-raw

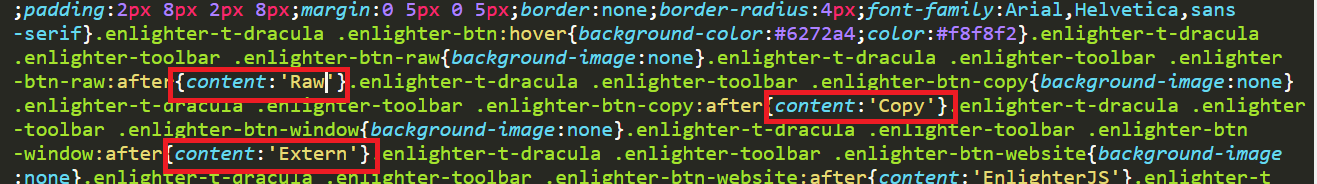
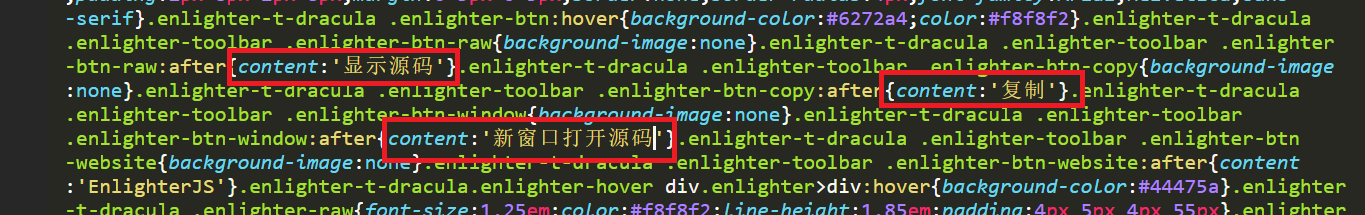
紧接着将content里的Raw、Copy、Extern替换成,显示源码、复制、新窗口打开源码

修改后

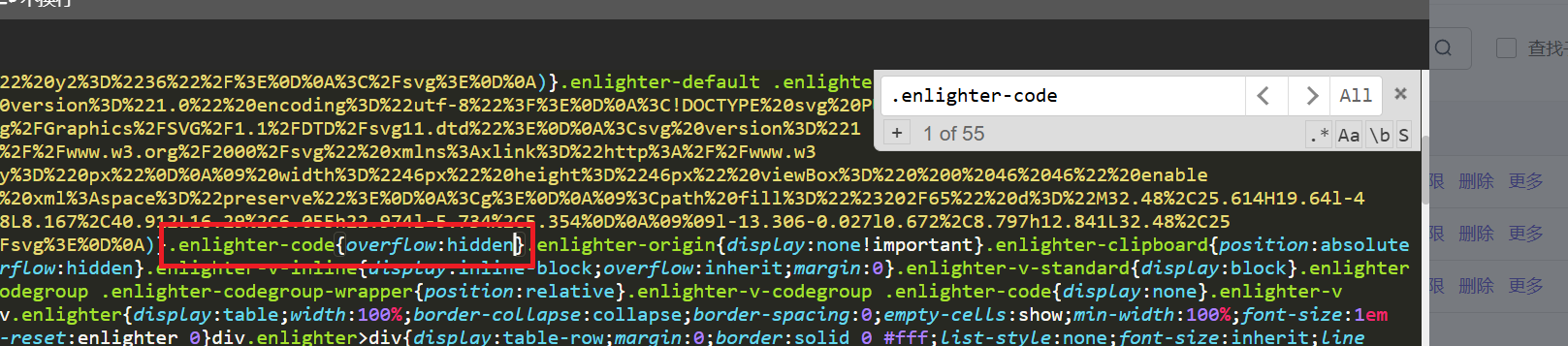
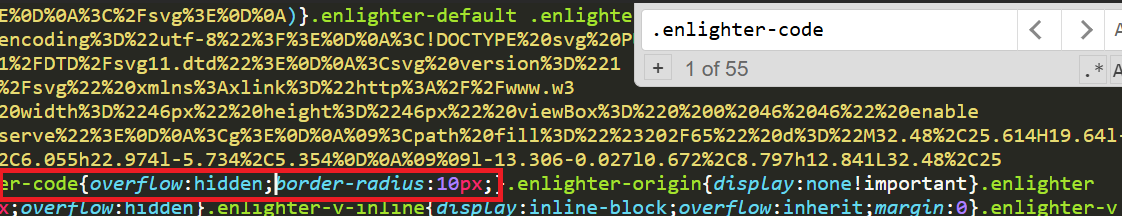
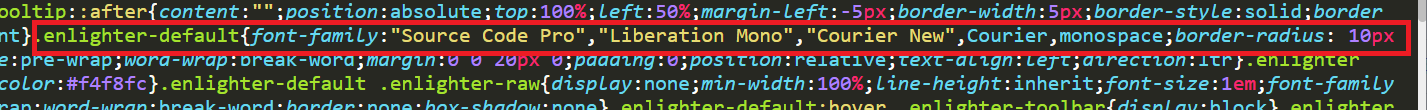
接下来让我们来加一点圆角,依次搜索.enlighter-code和.enlighter-default这两个类找到下图的的俩个位置,


添加代码border-radius:10px(如下图注意分号,可惜的是如果码太长下边的圆角就不会显示)


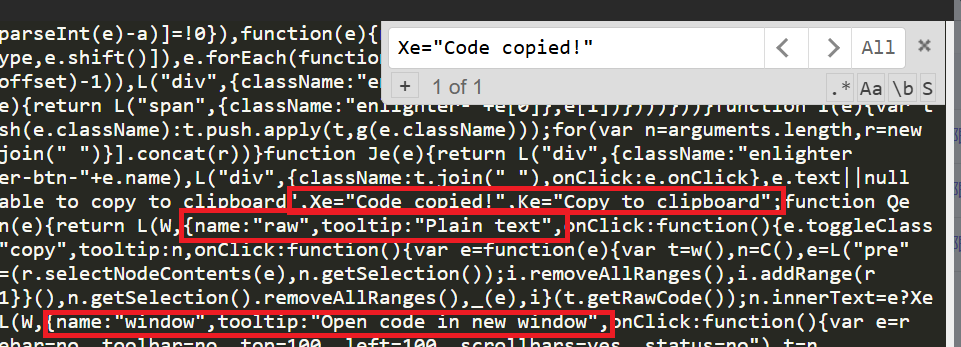
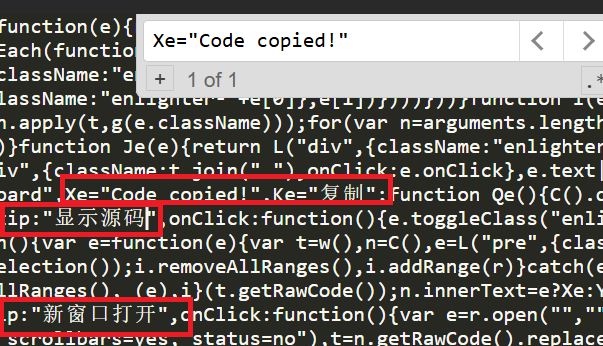
最后使用js修改悬浮的文字改起来挺费眼睛的(这里自己随意就行)英文就是看的不是很爽,打开述的js文件搜索Xe="Code copied!"出现如下图的结果

将其内容修改成自己想要的文字就行下面一样就行

欧克,最后一步去到Enligter插件哪里点一下
4.使用
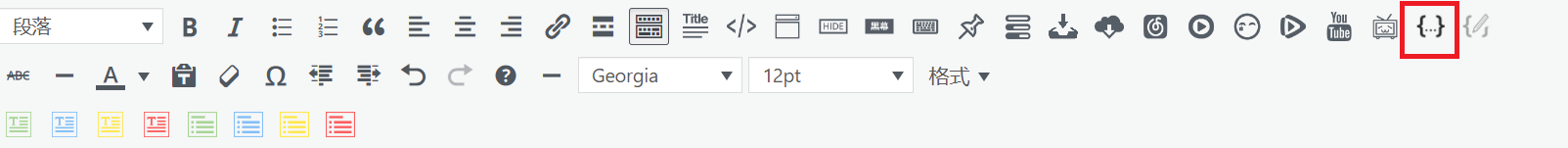
这个就没的说头了,相信各位帅哥美女肯定是会的。(在撰写文章的工具栏里点一下图片里的框框,选一下编程语言就行)

5.代码实操
C/C++
/*
# Author: 荣鑫宇
# Update: 2023-03-17
# Content: 洛谷P1116车厢重组
# Version: 0.0.0
*/
# include <stdio.h>
int main ( )
{//冒泡排序
int a[10002]={0}, cs=0, tme=0, js=0;
scanf ("%d",&cs);
for (int i=0; i<cs; i++){
scanf ("%d",&a[i]);
}
for (int i=0; i<cs; i++){
for (int j=0; j<cs-1-i; j++){
if (a[j]>a[j+1]){
tme = a[j];
a[j] = a[j+1];
a[j+1] = tme;
js++;
}
}
}
for (int i=0; i<cs; i++) printf ("%d\n",a[i]);
printf ("%d\n",js);
return 0;
}